When it comes to HTML, Visual Studio Code has a built-in Emmet Snippet to start us off with a base setup.
There are a variety of Emmet Snippets and you can also create your own shortcuts, but I want this post to contain a simple HTML/CSS base setup.
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Website Title</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<header>
</header>
<main>
<section>
</section>
</main>
<footer>
</footer>
</body>
</html>
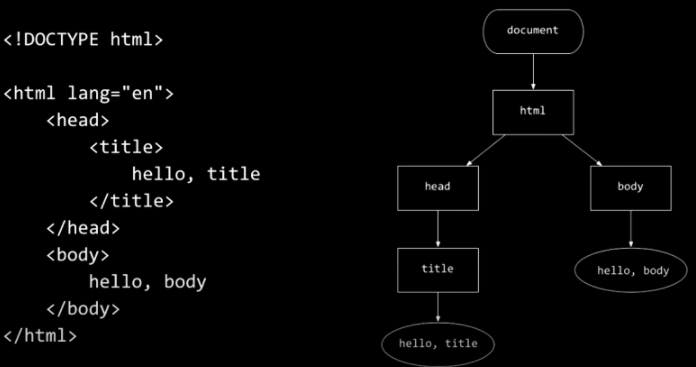
(DOM) Document Object Model
 Image from CS50's David Malan
Image from CS50's David Malan
- models XML and HTML as a tree structure
CSS
:root {
/* access variables with "var(--primary-color)" */
--primary-color: red;
--secondary-color: green;
--tertiary-color: blue;
}
html, body {
font-family: sans-serif;
background-color: rgb(69, 69, 69);
}
* {
box-sizing: border-box;
padding: 0;
margin: 0;
}
ul {
list-style-type: none;
}
@media (prefers-reduced-motion: reduce) {
*,
::before,
::after {
animation-delay: -1ms !important;
animation-duration: 1ms !important;
animation-iteration-count: 1 !important;
background-attachment: initial !important;
scroll-behavior: auto !important;
transition-duration: 0s !important;
transition-delay: 0s !important;
}
}
This is an example of some base CSS to encourage further customization while emphasizing accessibility/preferences. However, Media Queries are another aspect to consider when working with CSS.
That's pretty much all I do in the beginning to set up my HTML/CSS. I've been enjoying the learning process of Web Development and I've just gotten into the JavaScript phase roughly a month ago.
Maybe I'll add more things to the quick base setup in the future!

